ワイヤーフレームを作る前の準備
はじめに
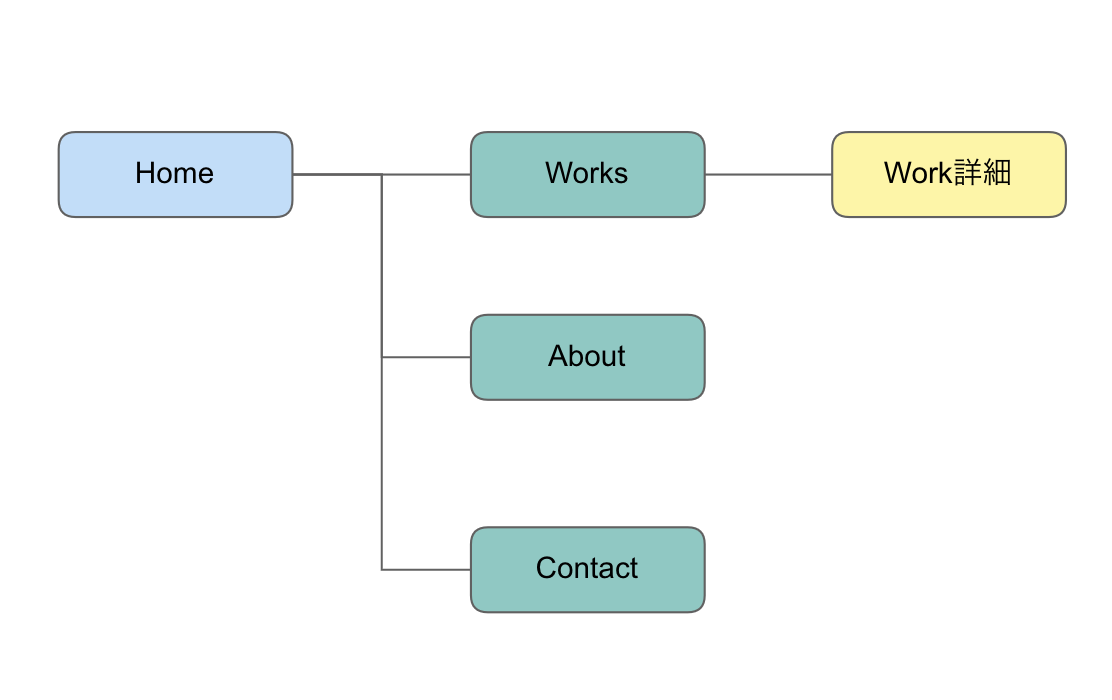
サイトマップはCacooというツールを使ったら簡単にできました。まず必要なコンテンツを書き出し、グループ化していくという流れで作ります。大規模サイトならかなり難しいと思いますがこのポートフォリオサイトは小規模なのですぐにできました。

これでサイトマップは完成。今回はワイヤーフレームを作っていきます。
ワイヤーフレームを作る前に
まずは、ページ毎に必要なコンテンツを書き出します。そして、次にどれを一番見てほしいか優先順位を付けます。
Homeページ
- メイン画像
- ロゴ
- ナビゲーション
- タイトル
- ポートフォリオ一覧
- プロフィール
- お問い合わせフォーム
- コピーライト
Work詳細ページ (モーダルウィンドウで表示)
- ポートフォリオの詳細
シングルページにする
ここまで作って気づきましたがこのサイトはシングルページの方が良さそうです。サイトマップを修正しました。

次回、ついにAdobe XD登場!
ここまでで必要なコンテンツと優先順位がわかったので、あとはこの要素を基にフレームワークを作っていきます!ツールはAdobe XDを使います。
ポートフォリオサイトの企画を立てていたら楽しくなってきた。
はじめに
ついにポートフォリオサイトを作り始められる!でも何から始めればいいんだ……
と途方に暮れていたところ、
1冊ですべて身につくHTML & CSSとWebデザイン入門講座
という書籍を持っていたことを思い出しました。久しぶりに開いてみるとWebサイト制作の流れがしっかり書いていました。やったー!これを見たらできるぞ!ということで今回はこの書籍を参考にやってみたいと思います。
企画を立てる
まずは、Webサイトの目的やターゲットユーザー、どんなコンテンツが必要なのかなどを考えていきます。
目標を決める
目標はメインゴールとサブゴールに分けて考えます。
メインゴール
- 個人で創作活動をしている方にホームページ制作を依頼される
サブゴール
- 何ができるのか知ってもらう
- 作った作品を見てもらう
- 知名度を上げる
ターゲットユーザー
性別
男女問わず
年齢層
10代後半〜20代前半(Z世代)
職業
学生
趣味
創作活動
悩み
お金がない
収入
アルバイトで月8万程度
国や地域
日本
ペルソナ
- 20歳の男性。
- ボカロPをしている。
- 可愛い系のイラストが好き。
- 大学生なので、収入は月8万円程度。
- メールやTwitterでイラストやホームページ制作の依頼をすることには抵抗がある。
さいごに
ボカロPやイラストレーターなど個人で創作活動をしている方のホームページを作るのが僕の夢なので、企画を立てるだけでも楽しくなってきました。
どんなサイトになるのか楽しみです。
「なるほどデザイン」を4つの基本原則を知ってから読んでみたら、なるほど感が増した。
はじめに
昨日から「なるほどデザイン」という本を読み始めました。
この本は以前にも途中まで読んだことがあったのですが、そのときはデザインの概念を全く知らなかったので、なんとなく「なるほどなぁ」という感じでした。そして、改めて4原則を知ってから読んでみると「これが4原則の力か!」となるので、なるほど感が増した気がします。
このデザインの4つの基本原則を知ったきっかけはノンデザイナーズ・デザインブックを読み解くという素晴らしいスライドでした。そして、これを読んだときのメモがフィヨルドブートキャンプの日報の中で眠っていたので、ここに公開します。
デザインの基本原則は4つある。
近接
関連する項目をまとめてグループ化すること。人間は無意識にグループ化してしまうが、情報が多すぎると認識に時間がかかる。
整列
要素が離れていても整列していれば、見えない線で紐付けることができる。
反復
デザイン上のなにかの特徴を繰り返すことで、見た目の一体化と視覚的面白さを加えられる。ただし、多用しすぎると単調で面白くなくなる。
コントラスト
はっきりとした違いを出すことで、情報の組織化がしやすくなる。ページの面白さが増し、退屈させない。
さいごに
こうして見ると、やっぱりテキストだけだとわかりにくいですね。ノンデザイナーズ・デザインブックを読み解くはとてもわかり易いので皆様ぜひ見てください。
落ちるサイドバー
今日もWordPressでオリジナルサイトを作ろう | Codestep(コードステップ)を進めていた。
しかし、見本通りにコードを書いてもサイドバーが下に落ちてしまう。とりあえずサイドバー部分のコードを全部コピペに変えてみた。それでも何も変わらない。
もしかして、ここ以外の場所に原因があるのでは?
今まで頑張って書き写してきたコードを全部消して、見本のコードをコピペしてみる。
直った。
たぶんどこか書き間違えてたのだと思うが、コピペしてしまったので原因はわからない。
WordPressで自作テーマを作るためにはPHPの知識が必須らしい。
Progateすごい。
WordPressのためにPHPを勉強したい。でも、Progateは解約してしまったからどうしよう、、、と思ったけど、WordPressで使うだけなら無料範囲だけで大丈夫そう! やってみたらお問い合わせフォームまで作れるようになった。Progateすごい。
ということで、PHPは終わり。これでやっとWordPressを始められる!
WordPressをどこで勉強するか。
書籍の方が信頼性は高いと思うが、少し調べるとWordPressでオリジナルサイトを作ろう | Codestep(コードステップ)というサイトを見つけた。まずはこのサイトを参考に学習してみて不十分なら書籍を買おう。
ローカル環境は黒い画面を操作しなくても作れる。
WordPressで自作テーマを作るためにはローカル環境というものが必要らしいが、「local」というツールを使ったら一瞬でローカル環境でWordPressを使うことが出来た。とても簡単だった。
そういえば、昔ドットインストールを見ながらvirtualboxでローカル環境を作ったことがある。黒い画面の操作やMySQLなどが難しくて物凄く苦労した。そのせいでこれまでWordPressは激むずだという印象だったが、ツールを使えば意外と簡単なのかもしれない。
WordPress公式リファレンスを見る。
PHPの意味はわかるようになったが、WordPressが作った関数の意味まではわからない。そこで少し調べてみると、WordPress CSSやJavaScriptファイルの読み込み/ Web Design Leavesというサイトを見つけた。かなりわかりやすい。
公式リファレンスとしては、WordPress Codex 日本語版というサイトがあるみたい。Codestepで足りない内容はここを確認しよう。
ついにWordPressでテーマを作り始める。
本当はいきなりオリジナルテーマで作り始めたいところだが、そこはグッと我慢してCodestepに従って進める。まずはヘッダーのコーディング。
やはり高頻度でPHPを記述する。昨日ざーっと見た感じではほとんど意味がわからなかったPHPが、今は理解できる。
今日はヘッダーのコーディングが終わった。
次はフッター
次からはフッターのコーディングをやっていく。早くオリジナルサイトを作りたい!
ロリポップの歴史を知る。
前回投稿した記事をスマートフォンで確認してみたところ、いきなり巨大な広告が出てきた。嫌すぎる。
ということで、WordPressでブログを作ろうと思う。
レンタルサーバーを借りる。
レンタルサーバーのことは一通り調べたが、1年契約したらドメインが無料になるので、ロリポップがよさそうだ。プランは安さ重視でライトプランに決定。
ナウでヤングなレンタルサーバー!ロリポップ!
契約が完了したので、取得したドメインのURLにアクセスしてみる。そこに表示されていたのは「ナウでヤングなレンタルサーバー!ロリポップ!」という文言と、現在のロリポップとは全く違うイメージの若い女性のイラスト。なんだこれは!!??
ロリポップの歴史を調べる。
早速「ナウでヤングなレンタルサーバー!ロリポップ!」という文言で検索してみる。すると、ロリポップは2017年にリブランディングを行ったらしく、ブランドイメージをガラッと変更したということがわかった。
はてなブログで日記を始めたら意外と難しかった。
なぜブログで日記を始めようと思ったのか
僕は現在フィヨルドブートキャンプというプログラミングスクールに入会しており、そこでは学習した日の最後に日報というものを書いています。しかし、日報は休会や退会をすると続けられなくなります。
そこで、休会しても日報を続けるためブログとして始めることにしました。
ところで、最近のブログは情報発信メディアというイメージが強いですが、昔のブログはそうじゃなかったはず。僕もAmebaでひっそりと日記を書いていた時期がありました。
ということで、このブログは日記としてゆる〜く書きたいと思います。
今はnoteも流行っているみたいなのでいつか始めてみたいです。
やったこと
- はてなブログで日記を始める。
わかったこと
はてなブログには個性がある。
フィヨルドブートキャンプの日報には慣れてきたので同じように書けそうだと思ったが、全然違う。
改行が反映されない
例えば
1行目 2行目 3行目
のように記述しても改行はスペースとして扱われ、
1行目 2行目 3行目
のように表示される。
対処法
- 行末に
<br>を直接書く。- 確実だけど手間がかかる。
- 改行前の行末にスペースを2つ挿入する。
- この方法が一番楽だと思う。
-でリストを2個以上記述するとヘッダとして認識されてしまう。
対処法
-の代わりに*を使う。
参考にしたサイト
- (はてなブログ用)Markdown についてかき集めてみた - chiyoh’s blog
- 対処法はこちらを参考にしました。
- 日記としてのブログはどこにいってしまったのか、インターネット上の日記の歴史をたどる【個人ホムペ→ブログ→SNS→今は?】 – DiG NOTE
- 昔のブログは本当に日記として使われていたということを知る。