ワイヤーフレームを作る前の準備
はじめに
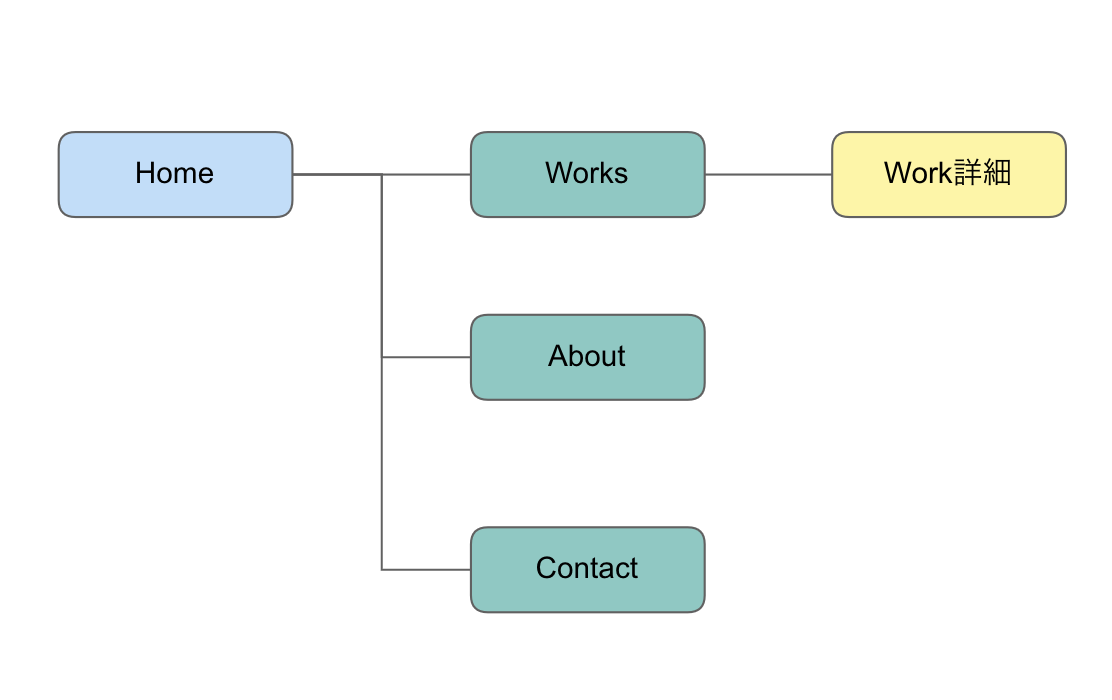
サイトマップはCacooというツールを使ったら簡単にできました。まず必要なコンテンツを書き出し、グループ化していくという流れで作ります。大規模サイトならかなり難しいと思いますがこのポートフォリオサイトは小規模なのですぐにできました。

これでサイトマップは完成。今回はワイヤーフレームを作っていきます。
ワイヤーフレームを作る前に
まずは、ページ毎に必要なコンテンツを書き出します。そして、次にどれを一番見てほしいか優先順位を付けます。
Homeページ
- メイン画像
- ロゴ
- ナビゲーション
- タイトル
- ポートフォリオ一覧
- プロフィール
- お問い合わせフォーム
- コピーライト
Work詳細ページ (モーダルウィンドウで表示)
- ポートフォリオの詳細
シングルページにする
ここまで作って気づきましたがこのサイトはシングルページの方が良さそうです。サイトマップを修正しました。

次回、ついにAdobe XD登場!
ここまでで必要なコンテンツと優先順位がわかったので、あとはこの要素を基にフレームワークを作っていきます!ツールはAdobe XDを使います。